Cách sử dụng hiệu ứng AR trên Instagram – Download.vn
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/caocap/public_html/wp-content/plugins/fixed-toc/frontend/html/class-dom.php on line 98
Hiệu ứng AR trên Instagram đang thực sự tạo ra được sự khác biệt của Instagram so với các mạng xã hội khác như: Facebook, Twitter. Nếu như AR trên Google Maps giúp bạn dễ dàng tìm đường đi thì AR trên Instagram sẽ giúp người dùng có những video Instagram đầy ấn tượng theo cách riêng của mình.
Tính năng thực tế ảo trên Instagram sẽ là những trải nghiệm vô cùng thú vị, chúng ta có thể giải trí với hàng loạt hiệu ứng AR đầy hấp dẫn chưa từng có trước đây. Bên cạnh các bộ lọc ảnh, trình chỉnh sửa ảnh thì Instagram thực sự đã khẳng định được vị trí của mình trong thị trường ứng dụng chia sẻ ảnh trực tuyến. Dưới đây friend.com.vn sẽ hướng dẫn các bạn chi tiết cách sử dụng hiệu ứng AR trên Instagram.
Hướng dẫn tạo hiệu ứng AR trên Instagram
Bước 1:
Tại giao diện chính của Instagram hãy nhấn chọn đến camera mà chúng ta thường tạo khoảnh khắc – hay chính là tính năng Instagram Story.

Bước 2:
Giao diện Instagram Story xuất hiện, tại đây bạn hãy nhấn đến biểu tượng cảm xúc (ở phía bên phải nút chụp ảnh).
Ngay sau đó sẽ xuất hiện rất nhiều hiệu ứng đặc biệt thú vị, hãy lần lượt lựa chọn hiệu ứng để tìm ra hiệu ứng mà bạn yêu thích.
Bước 3:
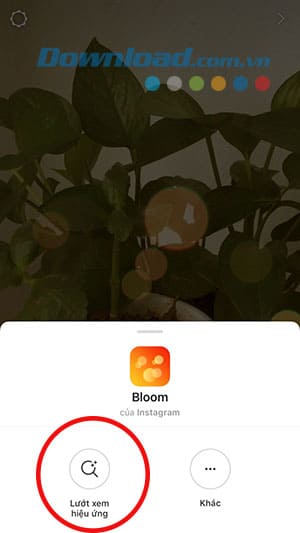
Ngoài ra để xem thêm các hiệu ứng hấp dẫn khác của Instagram Story hãy chạm vào 1 hiệu ứng bất kỳ -> Lướt xem hiệu ứng.

Bước 4:
Thư viện hiệu ứng sẽ xuất hiện với các chủ đề khác nhau, tại đây chắc chắn sẽ có rất nhiều hiệu ứng mang đến kết quả bất ngờ dành cho bạn.
Khi ưng ý 1 hiệu ứng nào đó hãy nhấn chọn vào hiệu ứng đó -> Dùng thử và chụp ảnh hoặc quay video với hiệu ứng đó và chia sẻ Instagram Story theo cách thông thường lên Instagram Story của bạn.
Ngoài các hiệu ứng có sẵn trên Thư viện hiệu ứng bạn có thể tạo thêm các hiệu ứng AR theo cách riêng bằng cách cài đặt ứng dụng Spark AR Player để sáng tạo thêm nhiều điều thú vị cho cộng đồng người dùng Instagram.
Tải Spark AR Player cho iOS Tải Spark AR Player cho Android
Video hướng dẫn sử dụng hiệu ứng AR trên Instagram
Cách tạo filter trên Instagram bằng Spark AR Studios
Bước 1: Tải Spark AR Studio
Spark AR Studios là nền tảng tạo bộ lọc và hiệu ứng tùy biến dễ sử dụng. Hiện tại, nó chỉ có sẵn trên Mac và Windows.

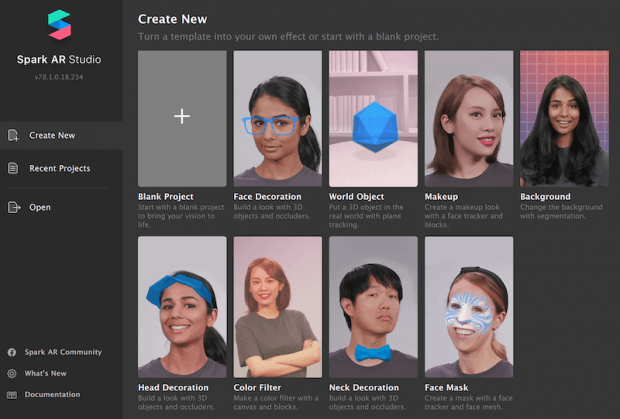
Bước 2: Lựa chọn hiệu ứng bạn muốn
Sau khi cài đặt Spark AR Studio, giờ bạn có thể lựa chọn tạo bộ lọc ngay từ đầu hoặc chọn một trong số 8 mẫu có sẵn. Bài viết này sẽ dùng mẫu World Object để đặt một đối tượng 3D vào thế giới thực.

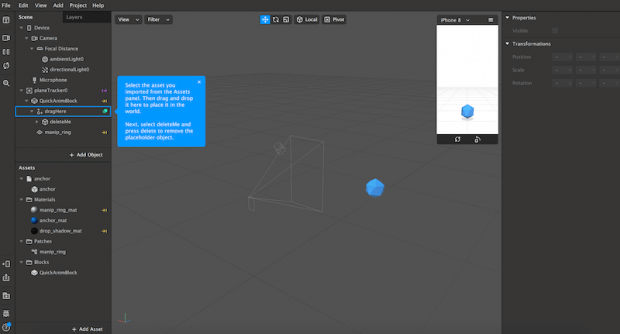
Bước 3: Bắt đầu
Bạn sẽ thấy một đối tượng giữ chỗ ở bảng trung tâm Viewpoint khi mở mẫu đó. Đây là nơi bạn tạo hiệu ứng Instagram.
iPhone 8 ở trong góc là Simulator. Đây là nơi bạn xem trước tác phẩm. Từ menu thả xuống, bạn có thể thay đổi Simulator từ iPhone 8 sang thiết bị khác.
Tới bên trái bảng Scene. Bạn sẽ dùng các tùy chọn ở đây để chỉnh sửa bộ lọc AR cho Instagram Stories.

Bước 4: Upload thuộc tính 3D
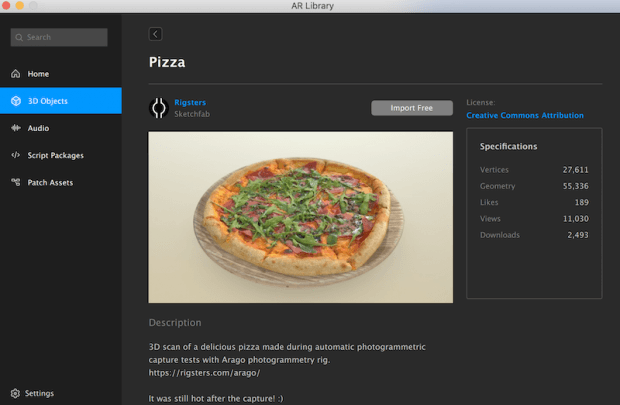
Chọn một asset 3D cho bộ lọc từ thư viện AR hoặc nhập sáng tạo riêng của bạn. Ở hướng dẫn này, bài viết sẽ nhập một asset miễn phí từ AR Library.

AR Library cũng cho phép bạn chọn miễn phí file audio, hiệu ứng động và nhiều hơn thế nữa.
Bước 5: Chỉnh sửa hành vi của đồ họa được upload
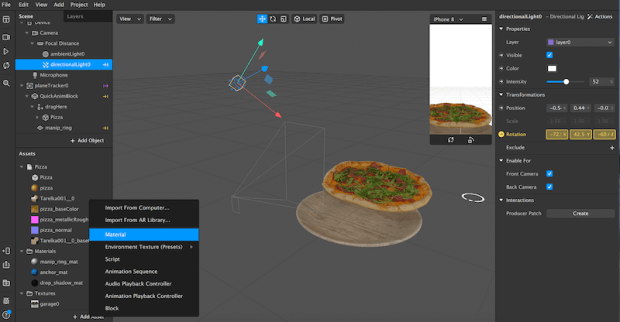
Bây giờ, bạn sẽ thấy các asset được tải lên. Ở đây là một chiếc pizza hình tròn trong Viewport. Dùng bảng Scene, chỉnh sửa diện mạo của nó, di chuyển và tương tác với thế giới thực. Các chỉnh sửa sẽ cho bạn bộ lọc AR tùy biến như ý muốn.
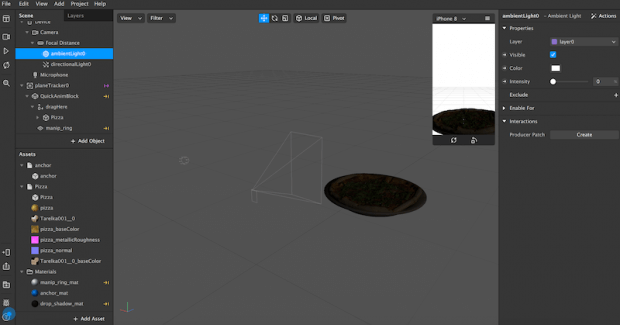
Ví dụ, bạn có thể thay đổi màu và cường độ ánh sáng môi trường. Ảnh bên dưới hiển thị asset #D mà không có ánh sáng bao quanh (phía trên và dưới).


Khi khám phá bảng Scene bên tay trái, bạn sẽ thấy có thể làm thêm các việc sau:
- Thay đổi hướng ánh sáng để đối tượng 3D có chiều sâu hơn.
- Chọn hiệu ứng có sẵn cho camera trước/sau hoặc cả hai.
- Thay đổi hiệu ứng đối tượng 3D được tải lên.
- Thêm nhiều nhân tố hơn vào hiệu ứng như hoạt ảnh, họa tiết và vật liệu.
Bước 6: Kiểm tra hiệu ứng

Bạn có thể gửi file test lên Instagram hoặc Facebook để thấy nó xuất hiện trên Instagram Stories hoặc Facebook Stories như thế nào.
Bước 7: Xuất bản hiệu ứng
Giờ nhấn nút Upload ở góc tay trái phía dưới. Bạn sẽ thấy nó nằm ngay bên dưới nút test on device.
Nhớ rằng hiệu ứng mới sẽ không xuất hiện ngay lập tức. Đầu tiên, tác phẩm của bạn sẽ được đánh giá để đảm bảo nó đáp ứng các chính sách và hướng dẫn của Spark AR. Quá trình đánh giá có thể mất vài ngày hoặc một tuần.
Trên đây chúng tôi đã hướng dẫn các bạn thêm hiệu ứng AR trên Instagram Story. Hi vọng với tính năng AR này sẽ cho việc trải nghiệm Instagram của bạn thêm thú vị.
Originally posted 2021-09-20 20:07:00.
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Nhấn mí mắt bao nhiêu tiền? Có ảnh hưởng gì không? Bệnh viện JW
- Cách Mở 2 File Excel Trên 2 Cửa Sổ Khác Nhau, Cách Mở 2 File Excel Cùng Lúc Trên Màn Hình
- Cách khắc phục lỗi bị khóa không đánh được chữ trong Word 2010
- 4 Cách Kiểm Tra Xem Ai Hay Vào Facebook Của Mình Nhiều Nhất
- friend.com.vn – Trưởng phòng kinh doanh là gì?
Bài viết cùng chủ đề:
-
[HOT] 5 trang gõ CAPTCHA kiếm tiền online uy tín nhất 2021
-
3 Cách khắc phục tình trạng file Excel bị nặng, chậm, mở lâu
-
Mẹo Thi Lý Thuyết Bằng C Dễ Nhớ Nhất – Thi Đậu 100%
-
Top 5 phần mềm dịch tiếng Anh cho máy tính chuẩn nhất
-
Hình nền thần tài đẹp nhất
-
VK – Mạng xã hội nổi tiếng thế giới – Download.com.vn
-
TOP 10 ứng dụng xem tivi trực tuyến trên điện thoại Android, iPhone – Thegioididong.com
-
Share Acc Vip Fshare 2018 – Tài Khoản Fshare Vip Tốc Độ Cao
-
Cách đặt iPhone/iPad vào chế độ DFU để khôi phục – QuanTriMang.com
-
Cách cài Ubuntu song song với Windows 10, 8, 7 UEFI và GPT
-
Hướng dẫn cách lấy dữ liệu từ điện thoại chết nguồn
-
[Update 2021] Cách giảm dung lượng ảnh trên điện thoại
-
Khuyến mãi hấp dẫn cho Tân sinh viên 2016 mạng Viettel
-
“Tất tần tật” kinh nghiệm mua vé máy bay bạn không nên bỏ qua!
-
4 cách định vị Zalo người khác đang ở đâu, tìm vị trí qua Zalo
-
Diện chẩn Điều khiển liệu pháp Bùi Quốc Châu













