Hướng dẫn chuyển ảnh bitmap sang vector (Corel, AI, PS)
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/caocap/public_html/wp-content/plugins/fixed-toc/frontend/html/class-dom.php on line 98
Bạn cần chuyển ảnh bitmap sang vector nhưng chưa có bài viết nào hướng dẫn cụ thể. Hôm nay, Sắc Kim sẽ hướng dẫn bạn cách chuyển ảnh bitmap sang vector dễ dàng và nhanh nhất.
Chúng tôi từng viết bài chi tiết về khái niệm ảnh bitmap và vector. Nếu chưa biết 2 loại ảnh này là gì thì bạn hãy xem để tìm hiểu trước nhé.

Ảnh bitmap (bên trái) và ảnh vector sau khi hoàn thành bài viết này
Trong nội dung tôi chia sẽ dưới đây, tôi sẽ làm trên 2 phần mềm chuyển ảnh sang vector thông dụng nhất là Illustrator và Corel. Ở phần cuối bài, tôi sẽ gửi cho bạn thêm một số trang web chuyển ảnh từ bitmap sang vector online ở dưới.
Trước khi làm, bạn cần phải có 2 công cụ hỗ trợ đó là Corel và Illustrator, hãy xem qua cách cài đặt ở link bên dưới:
Hướng dẫn cách cài corel X7 không bị bắt bản quyền
và
Hướng dẫn cài Adobe Adobe Illustrator CC 2018
Mục lục bài viết
Chuyển từ file ảnh sang vector trong ai (convert image to vector illustrator)
Cách chuyển bitmap sang vector bằng illustrator gồm 5 bước, bạn hãy thực hiện tuần tự theo các bước sau để có kết quả chính xác nhất.
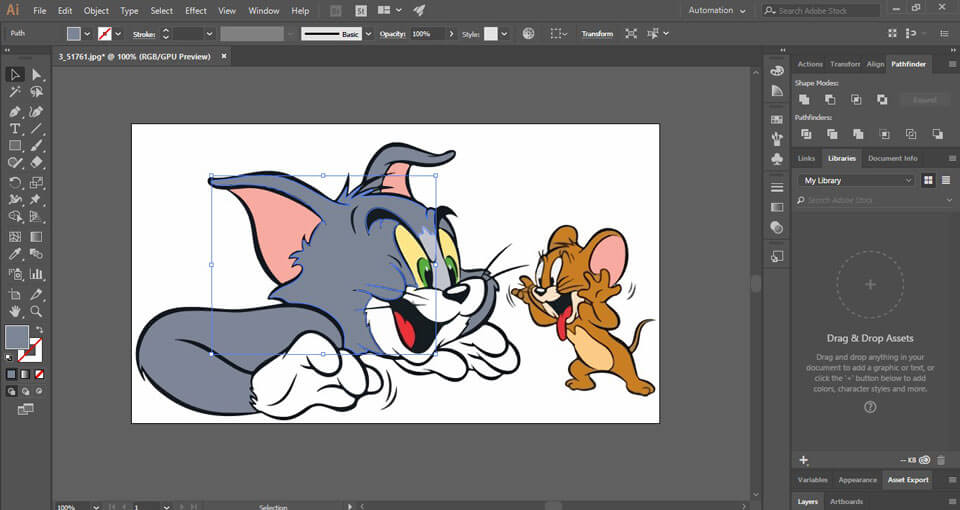
Bước 1: Chọn hình ảnh chuyển thành vector
Điểm lưu ý trước khi chuyển ảnh là không phải tấm ảnh nào cũng có thể chuyển thành vector được. Nếu hình ảnh phức tạp nhiều chi tiết thì sẽ không dễ chuyển thành vector. Loại ảnh thích hợp nhất là loại ảnh được lấy từ các phim hoạt hình 2D. Dưới đây tôi sẽ chọn hình ảnh Tom & Jerry, đây là hình ảnh sẽ được dùng để chuyển sang vector.
Tốt nhất bạn nên chọn hình ảnh có màu đơn giản, đừng chọn hình ảnh như thiên nhiên, phim hành động sẽ gây khó khăn khi chuyển. Những hình ảnh với tông màu đơn giản sẽ hỗ trợ chuyển đổi dễ hơn.

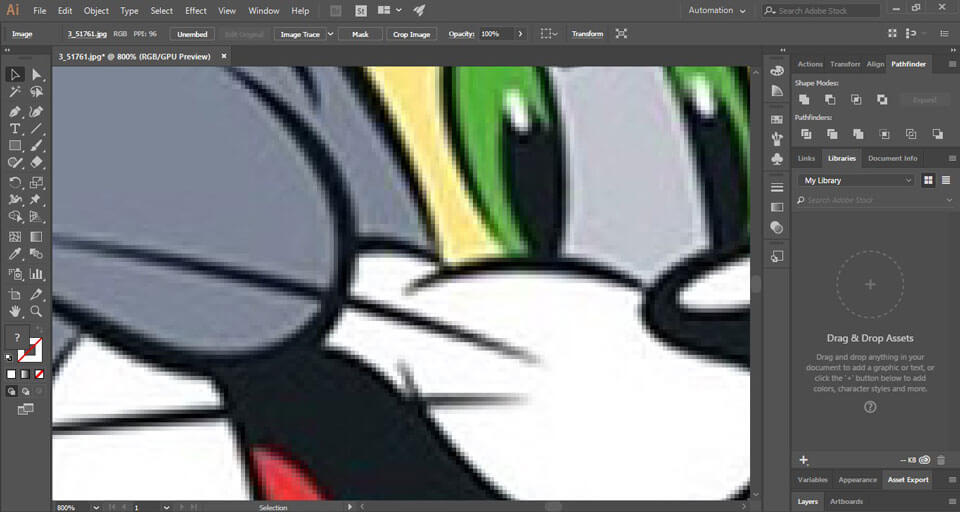
Mở ảnh cần chuyển thành vector trong photoshop, ở đây khi phóng to chúng ta thấy ảnh bị bể rất nhiều
Bước 2: Sử dụng công cụ image trade
Công cụ này cho phép lấy thông tin màu sắc, tạo thành bản sao. Những điểm ảnh có chung màu sẽ được gom thành 1 mảng vector.
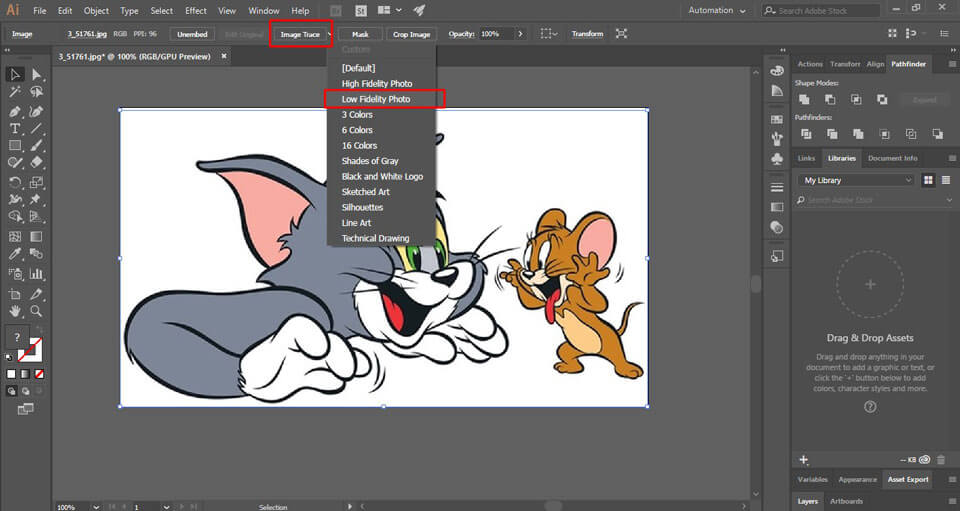
Sau khi mở ảnh, nhấp vào ảnh để chọn thiết lập cho hình ảnh đó. Bạn phải chọn chế độ hiển thị các chức năng như tôi khoanh đỏ trên hình. Sau đó nhấp vào trình đơn bên cạnh Image Trace và nhấp tùy chọn 1 trong 2 High Fidelity Photo hoặc Low Fidelity Photo.

Image Trace -> Low Fidelity Photo
Với kinh nghiệm của tôi thì chế độ Low Fidelity Photo thích hợp cho ảnh độ phân giải thấp. Còn High Fidelity Photo dành cho ảnh độ phân giải cao. Hình trên là ảnh trước khi chọn sang chế độ Low Fidelity Photo. Đó là hình ảnh đang ở chế độ pixel (ảnh bitmap)
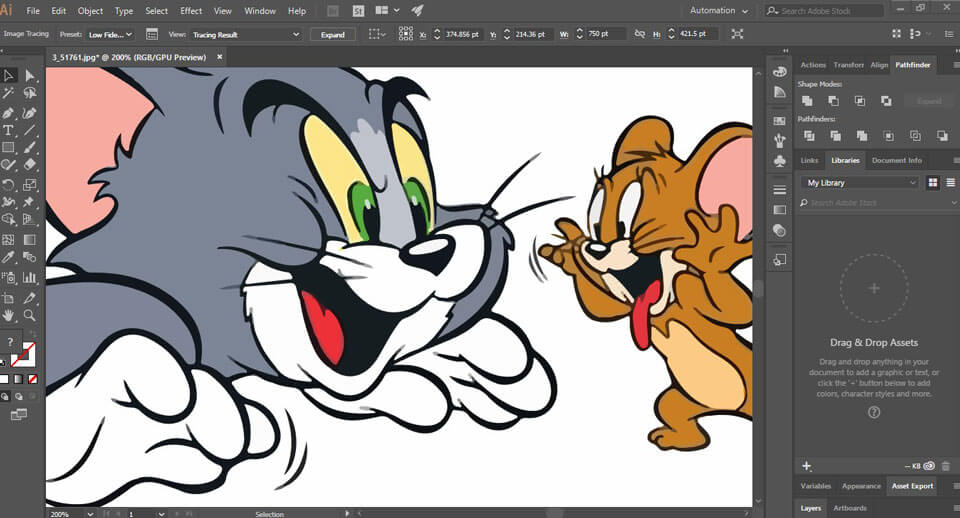
Còn đây là kết quả sau khi thực hiện.

Chúng ta thấy ảnh bắt đầu xuất hiện vector và không còn rổ khi bị phóng to nữa
Sau quá trình này, hình ảnh đã chuyển sang dạng vector. Khi đó, bạn có thể phóng to hoặc thu nhỏ cho phù hợp mà không sợ bể hình. Nhìn vào bức hình tổng thể thì các chi tiết có trên hình không bị thay đổi nhiều.
Bước 3: Phân ra các nhóm màu
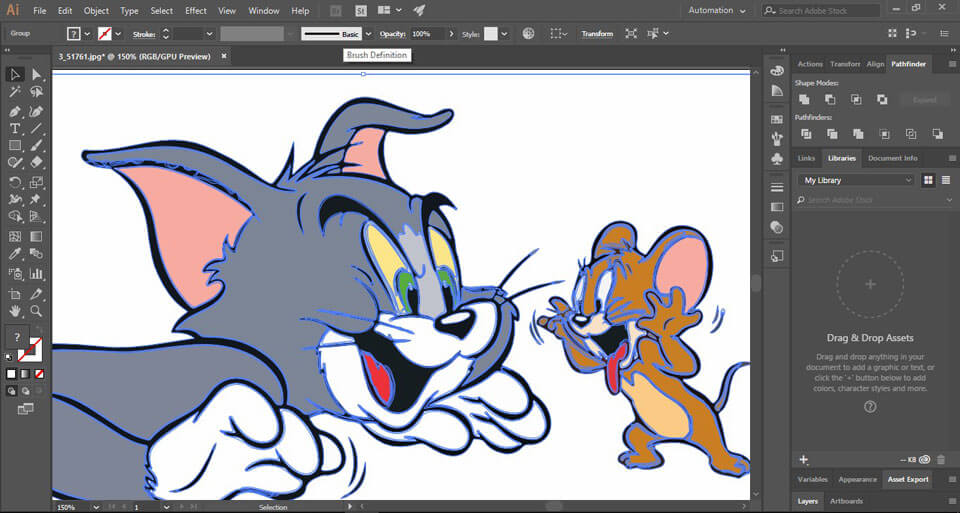
Hình ảnh sau khi chuyển sang là 1 nhóm vector. Để kết thúc quá trình chuyển sang vector, bạn cần tách những nhóm màu ra riêng để thao tác dễ dàng hơn. Để thực hiện, hãy chọn hình ảnh và nhấn Expand ở đầu cửa sổ.

Ảnh sau khi xuất ra thành 1 nhóm vector
Khi chọn chế độ này phần mềm sẽ cho ra những mảng màu tạo nên hình ảnh đó. Hình ảnh bây giờ là tập hợp các mảng màu, khi chọn hình sẽ ra những điểm màu xanh. Khi chọn hình ảnh, click chuột phải vào ảnh -> chọn ungroup để tách ra, đây là cách tách vector trong AI.
Sau khi hoàn thành, bạn có thể thao tác hoặc sửa đổi từng mảng vector theo mong muốn. Đồng thời khi nhìn sang Tab Layout, bạn sẽ thấy hình ảnh đã tách ra nhiều layout khác nhau.

Sau khi ungroup, bạn có thể tách thành những đường vector riêng theo nhóm màu để tô màu bạn thích
Bước 4: Chỉnh sửa hình vector của bạn nếu muốn
Sau khi chuyển xong, bạn có thể xóa, thêm, bớt, nhân đôi, đổi màu layout nếu muốn.
Bạn có thể tô màu mảng vector bằng cách nhấp vào 1 layout và chọn Select > Same > Fill Color.
Nếu bạn muốn chỉnh màu hoặc mở rộng trên mảng vector cụ thể. Hãy làm bằng cách chọn layer -> sử dụng công cụ Direct Selection.
Sau khi chọn layer rồi, bạn có thể điền thêm màu bổ sung vào bằng cách dùng công cụ Pen Tool hoặc Brush.
Bước 5: Lưu lại hình ảnh của bạn
Đây là sản phẩm sau khi hiệu chỉnh vector và xóa nền trắng.
Bây giờ nhiệm vụ của bạn là lưu file để dễ dàng chỉnh sửa trong lần tiếp theo. Có nhiều định dạng file bạn có thể xuất ra là: PDF, AI, EPS, SVG. Trong trường hợp này tôi sẽ chọn đuôi SVG.
Muốn xuất ra hãy chọn File> Export> Export As, chọn đuôi cần xuất là SVG. Tiếp theo, bạn chọn đường dẫn cần lưu file và tiến hành lưu.
Vậy là chúng ta đã hoàn thành chuyển ảnh bitmap sang vector qua illustrator.

Hình ảnh sau khi được xuất ra, ví dụ về file jpg
Xem thêm: Tự thiết kế danh thiếp của bạn trong Word
Cách chuyển ảnh bitmap sang vector trong corel
Trong phần 2 của bài, chúng tôi sẽ hướng dẫn cách chuyển ảnh bitmap sang vector trên Corel Draw. Mọi bước thực hiện được hướng dẫn qua video dưới đây.
Cách chuyển ảnh sang vector trong photoshop
Phần mềm thứ 3 chúng tôi muốn giới thiệu đến bạn là cách chuyển ảnh bitmap sang vector trên photoshop. Để học cách chuyển ảnh sang vector bằng photoshop, bạn vui lòng xem qua video được Hoàng Phúc Photoshop chia sẻ dưới đây:
Vẫn còn những trang web hướng dẫn chuyển ảnh sang vector online dễ dàng. Bạn hãy truy cập vào các trang sau để thực hiện:
https://vectormagic.com/
https://www.vectorizer.io/
Ngoài các công cụ và phần mềm giới thiệu ở trên còn có những công cụ khác giúp bạn thực hiện việc chuyển ảnh bitmap sang vector. Chúc bạn thực hiện thành công.
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Bốn rủi ro khi mua bán đất qua hợp đồng ủy quyền
- [5] Phần Mềm Chụp Xuyên Quần Áo Sở Hữu Lượt Tải Nhiều Nhất
- Cảm ơn đời mỗi sớm mai thức dậy ta có thêm ngày nữa để yêu thương
- Tần số quét là gì? Cách xem và chỉnh tần số quét màn hình máy tính
- Iphone 6S Bị Tróc Sơn Có Được Bảo Hành Không, Làm Gì Khi
Bài viết cùng chủ đề:
-
Acer Iconia B1-723 – Chính hãng | Thegioididong.com
-
Cách khắc phục lỗi Voz không vào được bạn không nên bỏ qua
-
Tắt mở màn hình iPhone cực nhanh, không cần phím cứng – Fptshop.com.vn
-
[SỰ THẬT] Review bột cần tây mật ong Motree có tốt không?
-
Chèn nhạc trong Proshow Producer, thêm nhạc vào video
-
Cách rút gọn link Youtube
-
Cách chuyển font chữ Vni-Times sang Times New Roman
-
Hack Stick War Legacy Full Vàng Kim Cương Tiền ❤️ 2021
-
Du lịch Thái Lan nên đi tour hay đi tự túc? – BestPrice
-
Cách reset Wifi FPT, đặt lại modem wifi mạng FPT
-
9 cách tra số điện thoại của người khác nhanh chóng, đơn giản – Thegioididong.com
-
Top 4 smartphone chạy chip Snapdragon 820 giá rẻ đáng mua – Tin công nghệ mới nhất – Đánh giá – Tư vấn thiết bị di động
-
Top 30 bộ phim Hàn có rating cao nhất mọi thời đại – Chọn Thương Hiệu
-
Top 9 game về chiến tranh Việt Nam bạn nên trải nghiệm ngay
-
EXP là gì? Ý nghĩa EXP trong game và các lĩnh vực khác
-
phần mềm encode sub – Chia sẻ thủ thuật phần mềm, máy tính, game mới nhất
