Hướng dẫn thiết kế web bằng dreamweaver CS6 cực đơn giản, dễ thực hiện
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/caocap/public_html/wp-content/plugins/fixed-toc/frontend/html/class-dom.php on line 98
Một trong những công cụ hỗ trợ đắc lực được các nhà lập trình web yêu thích phải kể đến phần mềm thiết kế dreamweaver CS6. Bởi phần mềm này giúp tiết kiệm được nhiều thời gian trong quá trình làm việc cũng như đem lại hiệu quả cao cho sản phẩm.
Vậy cách sử dụng phần mềm thiết kế web dreamweaver CS6 là như thế nào? Hãy đọc ngay bài viết dưới đây của Bizfly để tìm hiểu phần kiến thức này.
Giới thiệu phần mềm thiết kế web dreamweaver CS6
Adobe Dreamweaver là một trong những lựa chọn hàng đầu của các nhà thiết kế web chuyên nghiệp. Phiên bản dreamweaver CS6 là phiên bản mới nhất, một lần nữa giúp Adobe Dreamweaver khẳng định được vị trí dẫn đầu của mình trong hành trình thiết kế website chuyên nghiệp.

Giới thiệu phần mềm thiết kế web dreamweaver CS6
Dreamweaver CS6 là một công cụ thiết kế, soạn thảo mã web chuyển nghiệp. Phần mềm thiết kế này có hỗ trợ nhiều ngôn ngữ lập trình như JAVA, PHP, ASP,… Bên cạnh đó, phần mềm còn có thêm tính năng xem trước ( Preview) để các nhà thiết kế có thể tránh được những sai sót trong quá trình làm việc, cải thiện được chất lượng sản phẩm và tăng được hiệu quả cao.
Có thể nói, phần mềm thiết kế web dreamweaver CS6 là công cụ hỗ trợ thiết kế web chuyên nghiệp được nhiều lập trình viên sử dụng và cũng được các chuyên gia, nhà phát triển đánh giá cao.
Bizfly Website – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu cho mọi lĩnh vực ngành nghề giúp doanh nghiệp đột phá x3 doanh thu, tiết kiệm 50% chi phí
XEM THÊM TẠI ĐÂY
Tính năng chính của phần mềm Adobe Dreamweaver
Sau đây là những tính năng mà phần mềm thiết kế web Adobe Dreamweaver mang lại cho người sử dụng:
Chỉnh sửa file HTML và CSS
File CSS là một trong những nhân tố quyết định để tạo nên các trình bày cũng như bố cục của một trang web từ banner cho đến những khung hình đều được đặt trong CSS. Phần mềm này sẽ cho phép bạn thay đổi được màu sắc, màu nền, kích thước chữ, màu sắc của những đường link, xây dựng lại các menu,… sao cho phù hợp với trang web của bạn nhất.

Tính năng Chỉnh sửa file HTML và CSS trên Adobe Dreamweaver
Bên cạnh đó, bạn cũng có thể thay đổi trực tiếp các đoạn mã CSS này bằng cách bôi đen trực tiếp những đối tượng ngay trên giao diện đang trong quá trình thiết kế, chương trình sẽ hiển thị những dòng mã được bôi đen trong CSS để dễ dàng nhận biết và thay đổi chúng.
Cho phép kết nối cơ sở dữ liệu
Phần mềm thiết kế web Dreamweaver có khả năng kết nối các cơ sở dữ liệu được tạo ra và viết bằng những phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle.
Hỗ trợ thiết kế nền tảng mobile
Tính năng mới nhất của phần mềm Adobe Dreamweaver chính là khả năng thêm những đoạn mã jQuery trực tiếp trên điện thoại di động. Chương trình hỗ trợ các điện thoại sử dụng hệ điều hành Android và iOS.
Hỗ trợ nhiều giao thức
Web page maker cũng là một trong những phần mềm thiết kế web hiệu quả thông qua môi trường làm việc với mã HTML, nó có khả năng xây dựng những mẫu website với cấu trúc khoa học, hệ thống liên kết phù hợp. Đặc biệt, với Web page maker còn hỗ trợ người dùng với nhiều nội dung đa phương tiện như các tập tin âm thanh, ảnh động, video,… vào website.
Adobe Dreamweaver cung cấp nhiều hơn những tính năng tạo mới và chỉnh sửa các đoạn mã lập trình, bạn cũng có thể làm việc trong chế độ các ngôn ngữ lập trình (chọn lựa chế độ code), vừa là lập trình vừa xem được các bản thiết kế (trong chế độ Split), hoặc chỉnh sửa hoàn toàn trên thiết kế giao diện (Design).

Hỗ trợ nhiều giao thức là tính năng hiệu quả của Adobe Dreamweaver
Adobe Dreamweaver còn cung cấp thêm nhiều giao diện website sẵn có cho từng web khác nhau, để bạn có thể dễ dàng chọn lựa, áp dụng để làm mẫu thiết kế cho những trang web của mình. Ngoài ra, bạn cũng có thể sử dụng những kinh nghiệm mà mình có được để tạo ra những trang web mang phong cách của riêng mình, với những cách trình bày và bố cục, màu sắc đều do chính bạn tạo nên.
Nhiều giao diện thiết kế miễn phí
Phần mềm này sẽ cung cấp cho bạn nhiều giao diện thiết kế miễn phí, dựa trên những giao diện đã được cung cấp sẵn hoặc kinh nghiệm đã học được àm bạn có thể thiết kế cho trang web của mình.
Hướng dẫn sử dụng phần mềm thiết kế web dreamweaver CS6
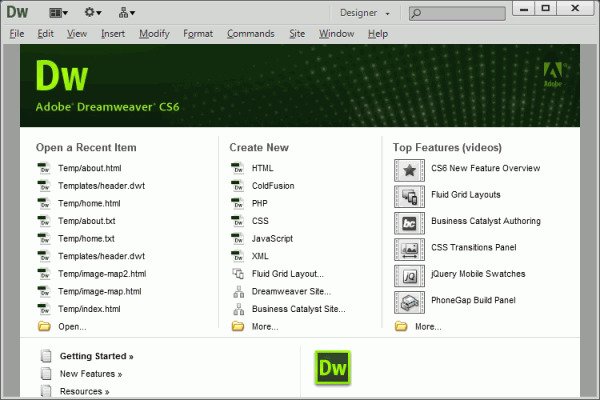
Bước 1: Download và cài đặt phần mềm Dreamweaver
Trước hết, bạn điền vào thanh công cụ tìm kiếm trên máy tính từ khóa “Download phần mềm Dreamweaver CS6” để cài đặt phiên bản mới nhất.
Bước 2: Thiết lập trang web
Sau khi cài đặt phần mềm dreamweaver CS6 về máy, bạn mở ra và chọn Site trên thanh Menu => Chọn New Site.

Hướng dẫn cách thiết kế web với dreamweaver CS6
Màn hình sẽ xuất hiện một hộp thoại để bạn điền các thông tin cần thiết:
- Ô Site Name để điền tên Site
- Ô Local Host Folder để tạo Folder riêng và lưu File trong Site.
Tiếp đó bạn ấn vào biểu tượng File bên cạnh để lưu => Chọn Save để kết thúc quá trình tạo File php đơn giản.
Có thể bạn muốn biết: TOP 10 phần mềm thiết kế web kéo thả cho người không chuyên
Bước 3: Tạo server
Tạo Server là bước để trang web của bạn có thể hoạt động trên tất cả các trình duyệt.
Bạn sẽ Click vào dầu “+” ở cuối bảng điều khiển ở ( bảng ở bước 2) để tạo Server.
Màn hình sẽ hiện ra một hộp thư thoại mới để bạn điền các thông tin cần thiết:

Tạo server trên dreamweaver CS6
Ô Basic: Bạn điền tên của Server ở mục Server Name => Connect using thì bạn gõ Local/ Network => Server Folder bạn gõ đường dẫn đến server => Ở thư mục C: wamp www bạn sẽ tạo một Folder mới có tên giống tên tạo ở mục Server Name => Click vào thư mục mới tạo để chọn biểu tượng File và lưu lại => Web URL để tạo đường link cho trang web.
Chọn Automatically upload files to server on Save => Ấn Save
Ấn vào Advanced Setting để thay đổi một số thông tin: Ở ô Advanced bạn chọn Local Info để click vào Default Images Folder => Tạo File Images. Tiếp đó chọn Links Relative To => Chọn SiteRoot.
Bước 4: Lưu lại
Cuối cùng, bạn chọn Save ở cuối bảng điều khiển để lưu lại quá trình vừa thực hiện.
Bài viết vừa rồi đã tổng hợp một cách cơ bản nhất về cách sử dụng phần mềm thiết kế web dreamweaver CS6. Hy vọng bạn sẽ có thêm được những kiến thức hữu ích cho cá nhân mình để hoàn thiện công việc thiết kế website được thuận lợi hơn. Hãy theo dõi những bài viết tiếp theo của Bizfly để trang bị thêm những kiến thức về giải pháp trong thiết kế website nhé!
Bizfly Website – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu
- Địa chỉ: 85 Vũ Trọng Phụng, Thanh Xuân, Thanh Xuân Trung, Hà Nội.
- Hotline: 1900 63 64 65
- Website: friend.com.vn/giai-phap/bizfly-website.html
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Công Thức, Cách Lai Rồng Trong Dragon City (Có Ảnh Minh Họa)
- Cách tạo USB boot bằng DLC Boot 2015
- Quên Mật Khẩu Đăng Nhập ACB Online Phải Làm Sao Lấy Lại?
- Nick QQ Miễn Phí 2021❤️ Share Tài Khoản QQ Free Mới Nhất
- Chỉnh sửa ảnh thẻ bằng Photoshop – Cách làm ảnh thẻ 3×4, 4×6
Bài viết cùng chủ đề:
-
Hướng Dẫn Cách Chạy Xe Tay Côn Lên Dốc Xuống Dốc An Toàn
-
Cách rút tiền bằng mã QR VietinBank không cần đến thẻ
-
Nguyên nhân và cách khắc phục máy tính không tạo được new folder
-
Kích hoạt Bộ gõ Bàn phím tiếng Trung ⇒ Win 7, 8, 10, Mac (Update 2021)
-
400 – 450 triệu nên mua xe ô tô mới nào 2021?
-
Sửa lỗi không xem được video Youtube trên Chrome, Cốc Cốc, lỗi JavaScr
-
9 phần mềm ghép nhạc vào video trên máy tính miễn phí
-
Những câu nói đau lòng nhất trong tình yêu như dao cứa vào tim
-
Lệnh Đếm Đối Tượng Trong AutoCAD: Bcount AutoCAD – Đếm Block
-
Top 60 hình nền siêu xe Lamborghini đẹp nhìn là mê ngay
-
Fix: Steam Must be Running to Play this Game – Appuals.com
-
WWE là gì? WWE là đánh thật hay giả? Những điều cần biết về WWE
-
5 cách siêu dễ thêm phụ đề, caption vào video – QuanTriMang.com
-
(Check list từng bước) Kiếm tiền với bán áo thun Teespring cho người mới
-
Hướng Dẫn Cách Lắp Card Màn Hình Rời Cho Máy Tính Từ A – Z – 10NAMROG
-
Vì sao “thanh xuân như một tách trà” lại trở thành hot trend?















