Top 10 font chữ phổ biến nhất trong thiết kế website
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /home/caocap/public_html/wp-content/plugins/fixed-toc/frontend/html/class-dom.php on line 98
Nội dung
- Top 10 font chữ cho thiết kế web
- Arial
- Helvetica
- Open Sans
- Bookman
- Times New Roman
- Courier New
- Verdana
- Georgia
- Tahoma
- Trebuchet MS
- Kết luận
Trong thiết kế website, có rất nhiều font chữ được sáng tạo mới và mang nhiều phong cách khác lạ và cá tính. Tuy nhiên, cũng không nhiều website sử dụng font mới vì lo sợ tình trạng “lỗi font chữ” ở một số màn hình thiết bị. Để đảm bảo font chữ hiển thị đúng ở hầu hết hoặc tất cả các thiết bị, bạn nên sử dụng các font chữ mang tính phổ biến và đảm bảo được sự an toàn. Dưới đây là top 10 font chữ được sử dụng nhiều trong các website hiện nay.
Top 10 font chữ cho thiết kế web
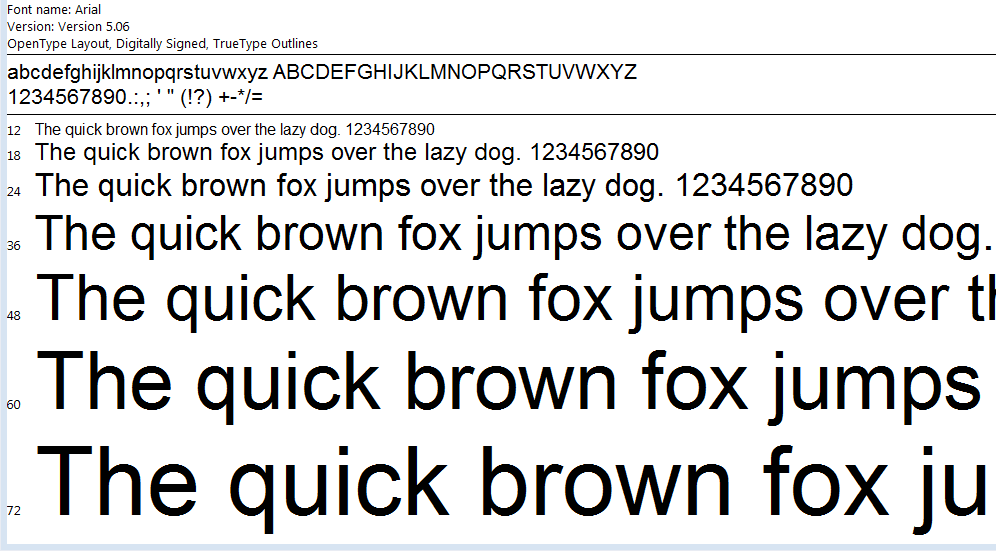
Arial

Arial mang những tiêu chuẩn thực tế nhất của một font chữ an toàn. Nó là một trong những font chữ sans serif được sử dụng rộng rãi nhất. Có thể hiểu về font chữ này đó là không có chút vương vấn, níu kéo nào ở cuối mỗi chữ cái.
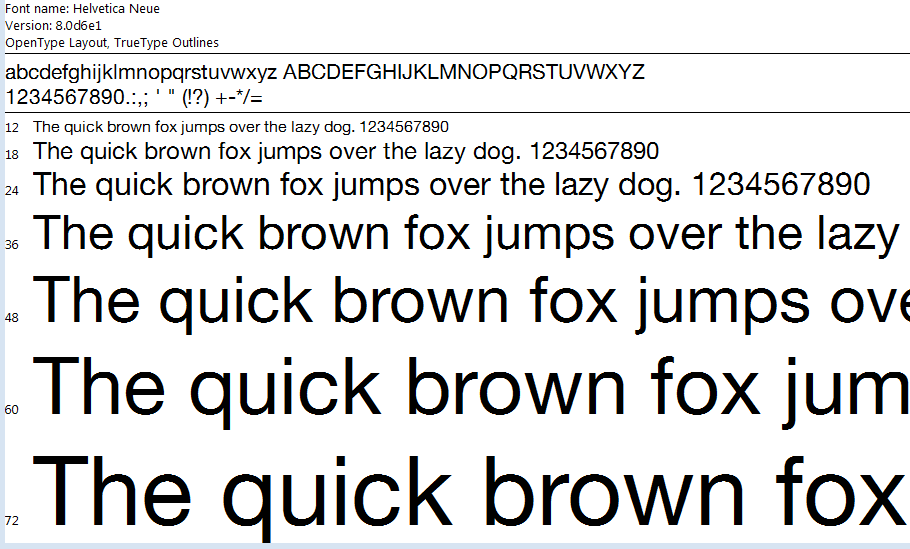
Helvetica

Helvetica là font sans serif đặc trưng của nhà thiết kế nên bạn gần như không bao giờ có thể sử dụng Helvetica cho nhiều mục đích đơn giản nhất như việc sử dụng là một font chữ dự phòng cho các font khác.
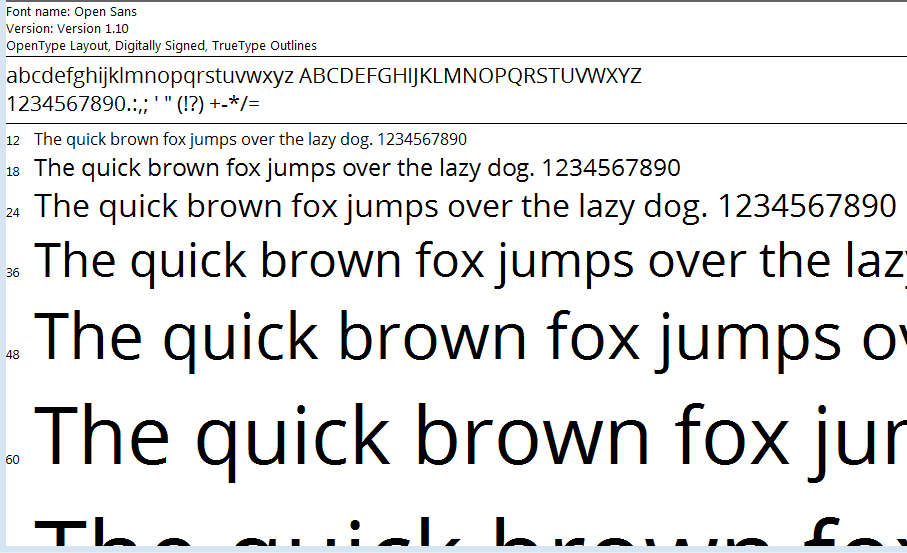
Open Sans

Open sans là font của Google Font, font này rất đẹp. Hỗ trợ đầy đủ tiếng việt có dấu, đối với dân thiết kế quảng cáo banner, trình bày nội dung bằng font này thì tuyệt vời. Hiện nay font Open-Sans sử dụng rất rộng rãi nét chữ khỏi phải chê.
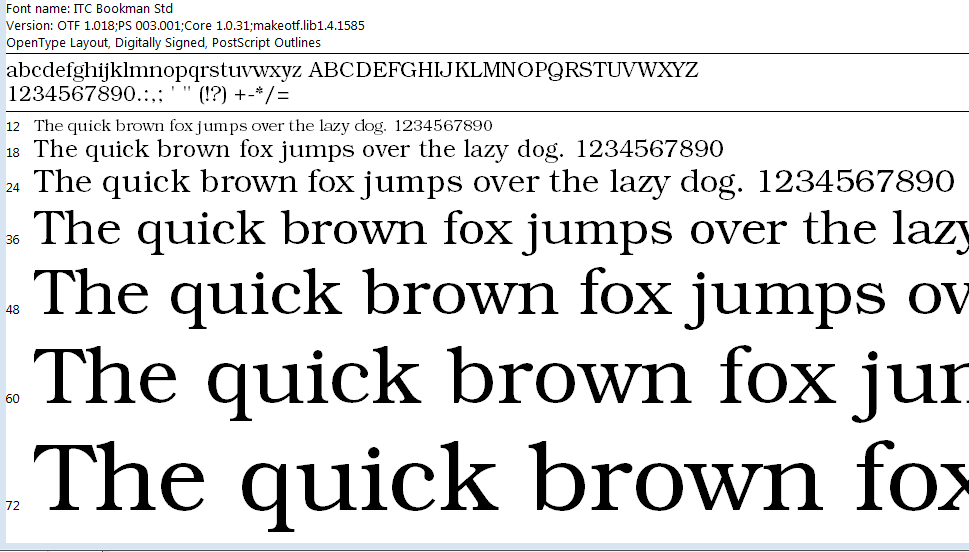
Bookman

Bookman là 1 font xuất sắc khác để dành cho làm tiêu đề vì có khả năng đọc được dễ dàng ở kích thước nhỏ.
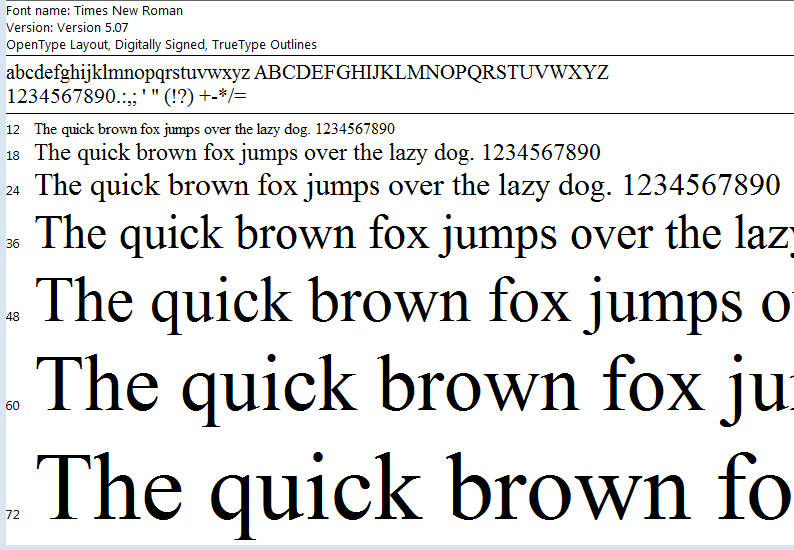
Times New Roman

ó là một trong những font chữ phổ biến nhất trên các thiết bị Windows đồng thời là biến thể mới của font Times cũ. Bạn thường xuyên bắt gặp font này khi vào micosoft word
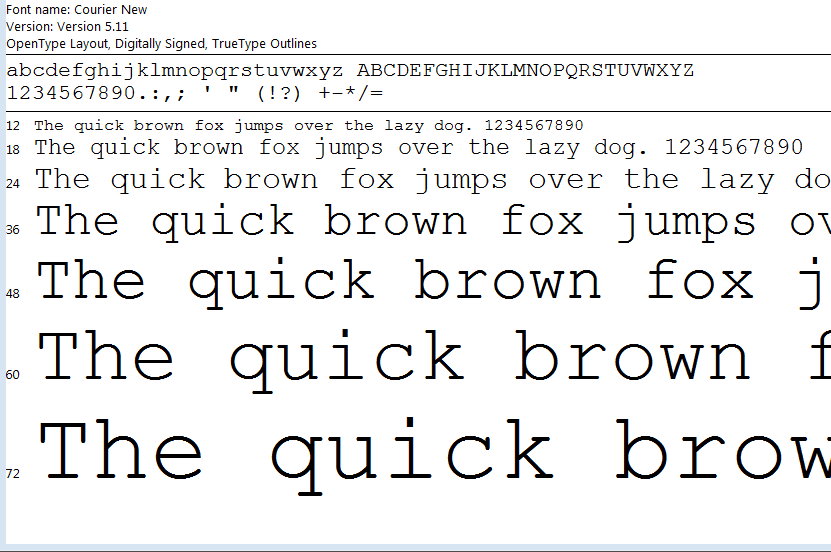
Courier New

Courier New là font tương tự như Times New Roman là một biến thể của các kiểu cổ điển khác. Font này được xem là một font chữ đơn cách.
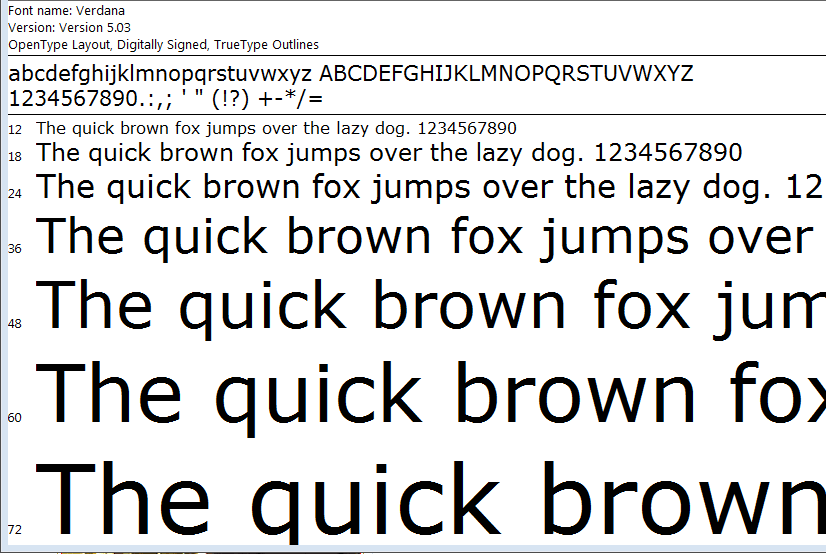
Verdana

Verdana là một font chữ web an toàn thật sự bởi nó là dòng sans serif đơn giản và có kích thước siêu lớn. Các con chữ dài tương ứng và rất dễ đọc trần các web
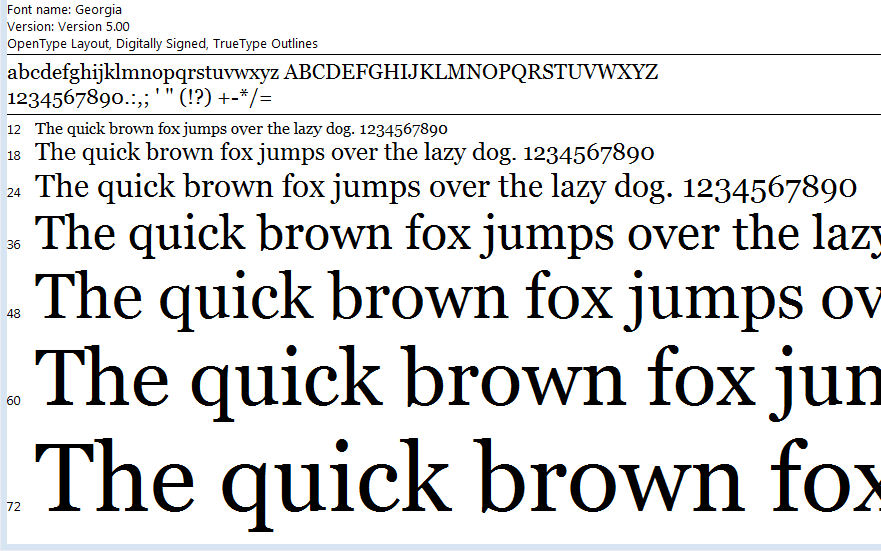
Georgia

So với các font chữ có cùng kích cỡ thì mỗi con chữ của Georgia đều lớn hơn bình thường so với. Vì thế hãy tránh ghép font chữ serif này với các font chữ khác (như Times chẳng hạn). Thay vào đó nó sẽ rất tuyệt vời khi đứng độc lập trong một số trường hợp nhất định.
Tahoma

Font Tahoma cũng nằm trong nhóm font thông dụng, với kiểu chữ chữ đẹp, rõ ràng. Font Tahoma rất đa năng, có thể dùng làm menu, tiêu đề chính, phụ, và nội dung bài viết.
Trebuchet MS

Trebuchet MS laf font chữ kiểu cổ được thiết kế bởi Microsoft vào giữa những năm 90. Nó đã được sử dụng rộng rãi trên các phiên bản XP
Kết luận
Thông thường khi thiết kế website, bạn nên lựa chọn các font an toàn để có thể hiển thị tốt trên nhiều màn hình thiết bị khác nhau. Tuy nhiên, bạn vẫn có thể phá cách bằng chọn font chữ mới lạ nếu muốn tạo nên sự khác biết và cá tính riêng nhưng hãy chắc chắn font chữ đó hiển thị tốt trên nhiều thiết bị khác nhau để người dùng có những trải nghiệm tốt khi ghé thăm website của bạn nhé!
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- CÁC CỤM TỪ DÂN ĐI THI TOEIC NHẤT ĐỊNH PHẢI LUYỆN
- Sinh con năm 2021 tháng nào tốt? hợp mệnh phong thủy | TCI Hospital
- Có nên mua Office 365 vĩnh viễn? So sánh các gói Office 365
- Cách sửa lỗi Photoshop CS6 không gõ được tiếng Việt
- Lỗi Asus Zenfone 5 treo logo và cách khắc phục | Hướng Dẫn AZ
Bài viết cùng chủ đề:
-
Cách đặt iPhone/iPad vào chế độ DFU để khôi phục – QuanTriMang.com
-
Share Acc Vip Fshare 2018 – Tài Khoản Fshare Vip Tốc Độ Cao
-
Hướng dẫn cách lấy dữ liệu từ điện thoại chết nguồn
-
Cách cài Ubuntu song song với Windows 10, 8, 7 UEFI và GPT
-
[Update 2021] Cách giảm dung lượng ảnh trên điện thoại
-
“Tất tần tật” kinh nghiệm mua vé máy bay bạn không nên bỏ qua!
-
Khuyến mãi hấp dẫn cho Tân sinh viên 2016 mạng Viettel
-
4 cách định vị Zalo người khác đang ở đâu, tìm vị trí qua Zalo
-
Diện chẩn Điều khiển liệu pháp Bùi Quốc Châu
-
Top 3 phần mềm diệt virus miễn phí cho WinPhone
-
Sửa lỗi Full Disk 100% trên Windows với 14 thủ thuật sau – QuanTriMang.com
-
【Kinh tế tri thức là gì】Giải pháp phát triển Kinh tế tri thức ở Việt Nam
-
Chia sẻ tài khoản VIP hdonline gia hạn liên tục | kèm video hướng dẫn
-
Đăng ký cctalk, tạo nick TalkTV chat và nghe hát online
-
Top phần mềm kiểm tra tốc độ thẻ nhớ tốt nhất 2021
-
Cách máy bay cất cánh không phải ai cũng biết – Báo Công an Nhân dân điện tử





